
The flexibility of the Web Viewer object in FileMaker can at times be an under-utilized capability for some developers. Think about it: thanks to this handy little tool, it’s possible to build in FileMaker almost anything seen in a browser. The challenge is that it requires developers to step into a new paradigm – with different languages, resources, and communities.
Claris clearly understands the importance of this feature and updates FileMaker’s interoperability with Web technologies with every release. With the incredibly powerful features in FileMaker 19, full JavaScript Web Viewer integration allows seamless bi-directional sync. It’s a massively important feature, and one that we believe will transform FileMaker development.
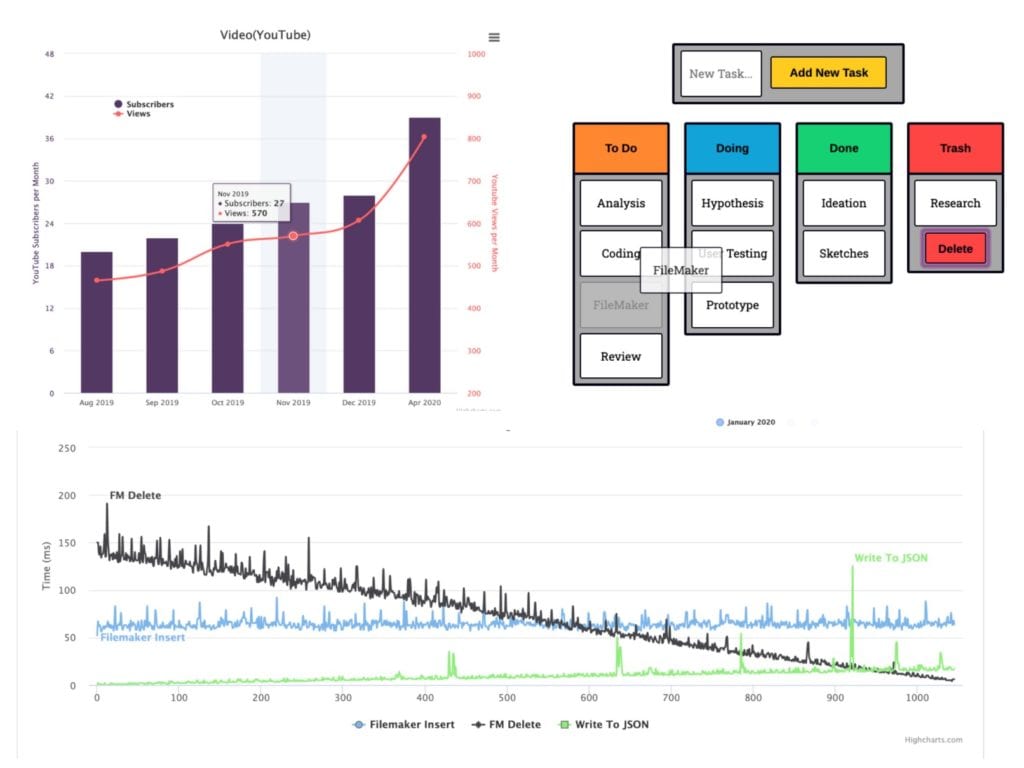
With the Web Viewer and JavaScript capabilities in FileMaker, you can build interactive charts, calendars, smart dashboards, drag and drop layouts, and even simple games right inside your app! To get started, all you need is a Web Viewer, a basic understanding of Web development, and one of the JavaScript Libraries listed here. We’ll show you how to do the rest.
The best part about using Web Viewers in FileMaker is the ability to use pre-built JavaScript libraries (projects) instead of having to create everything from scratch. Just like FileMaker plugins, these libraries – and most of them are free – offer ready-to-use functions to extend the functionality of the platform.
In this post we’ll walk through how to incorporate a JavaScript project into your Web Viewer and share a few tips along the way.
JavaScript Basics
Before we begin, make sure you have a basic knowledge of JavaScript. Check out these free resources:
Once you know how to declare a variable and write a simple JavaScript function, you’re ready to add some amazing things to your FileMaker applications!
It All Starts with a Web Viewer
The first, and most obvious way to leverage these libraries, is to write code in your Web Viewer (in the form of an HTML-wrapped set of instructions) and specify the library you want to use between the <script> tags. Here is a boilerplate you can copy and paste directly in your web viewer before starting any project:
"data:/text,<html><head><script src= ‘Library Link’></script></head><style>Add CSS</style><body>Add HTML<script>Add JavaScript</script></body></html>"
To see it in action, go to Codepen or a similar website and find a project that appeals to you.
Aside: if the project you want to adopt uses pug or SCSS, don’t forget to convert blocks of code to regular HTML and CSS before copying.
Pug is a templating tool for Node.js, which is itself an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a Web browser (usually on a server).
Pug allows Web apps to inject data and then produce HTML. Pug (and other template engines) replace variables in a set of instructions with actual values, and then send the resulting HTML string to the browser.
SCSS (and Sass before it) are CSS pre-processors that basically allow you to more easily and dynamically create CSS for the browser.
Is your head spinning a bit? That’s okay – this is a great example of why the Web Viewer and JavaScript capabilities in FileMaker 19 are so interesting: there are literally millions of developers in the world building tools, libraries, frameworks, and other technologies on whose shoulders you can stand.
Once you’ve selected a project you want to use, put each part between the appropriate tags as shown above. Almost all projects will have CSS, HTML, and JavaScript functions and not all will utilize third-party libraries. If they do, find a link in the HTML part that starts with “<script src=” and add it at the beginning of the template between single quotation marks. A few things to keep in mind:
- Always use single quotation marks inside “data:/text”
- If things are not working, the first thing we recommend is to right-click on the Web Viewer and choose “Inspect”. Most of the time, it’s just a simple typo.
- Watch for comments in Web Viewers (blocks of text that start with either “//” or “/*” – you’ll need to be sure they only use the “/*” tags.
This approach will work for small projects, but there is a better way to go:
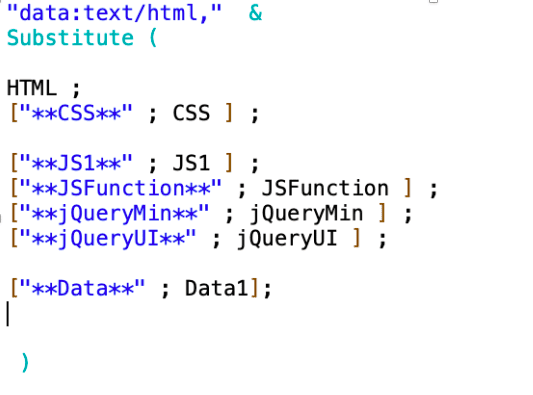
If you want to keep everything easy to read and modify, we would recommend creating FileMaker fields for HTML, CSS, JS and then combining them together in one calculation. The result of the calculation should be “Text” and make sure to check the “Do not store” box in Storage options.
Using fields is a bit of a workaround, but it helps to keep things simple and allows you to more easily copy-paste from other (Web) code editors.What likely would be a complex bit of code in your Web Viewer can now look like this:

Next, add your boilerplate to the HTML field and reference other blocks when needed. The calculation will put everything together! If you want your app to be entirely self-contained within your FileMaker solution, copy the entire library, put it in an additional field, and add it to the calculation as well.
Some JavaScript Libraries to Try
Once your first test integration is in place and working, it’s time to have some fun. Here is only a tiny sampling of libraries worth checking out. All of them are free and ready to use.
- FontAwesome can be used to add icons and graphics to Web Viewers
- Dragula can add drag and drop functionality to FileMaker. Their website has simple tutorials to get you started.
- D3.js brings data to life using HTML, SVG, and CSS. If you also feel like FileMaker charts are not as flexible as you want them to be, this library (along with Highcharts and Chart.js) allows you to create amazing charts using real data stored in FileMaker.
- Bootstrap will help with design and responsive layouts inside Web Viewers.
- jQuery is an old classic and even though it’s not as popular as it was a few years ago, it’s still used a lot. This library can significantly simplify your JavaScript code.
- Use Granim.js to create fluid and interactive gradients.
- Multiple.js can be used to create interactive and sleek-looking dashboards
- FullCalendar is a powerful and lightweight library for creating full-sized, fully-customizable calendars in FileMaker.
- Weather.js allows adding all kinds of real-time weather information to FileMaker apps.
And finally, it’s even possible to integrate a 3D library like three.js to create games right inside FileMaker applications. We didn’t try integrating this library just yet, but it sounds like a lot of fun, doesn’t it?
Built with you in mind
Speak to one of our expert consultants about making sense of your data today. During
this free consultation, we'll address your questions, learn more about your business, and
make some immediate recommendations.



