Do you want to get your FileMaker Data into WordPress? Not everyone knows this, but it’s extremely easy to add a new custom page to a WordPress website. This new page can display data from a website’s database, a document stored on the server, or a third-party resource via an API. Using this approach, a developer can customize the website without any plugins, controlling both the behavior and appearance of the page.
WordPress is an extremely flexible tool for creating custom websites, but it has its limitations too. On the bright side, it’s not hard to add new features to your website if you know what you are trying to achieve. In this blog post, we will use custom PHP templates and a simple JavaScript library called DataTables to create a sortable and searchable list of FileMaker records on a WordPress website. This guide is aimed at FileMaker developers and programmers familiar with the WordPress platform, basics of PHP, and, optionally, API requests.

Why Custom Templates?
WordPress allows two ways to modify the behavior of your website: by installing plugins or modifying the code of the website directly. The first approach works great if you don’t know how to code. The second one is more versatile but requires some knowledge of front-end development and PHP. The choice is yours but, in both cases, you’ll need to start with creating a backup of your website. As with an innocent error in your PHP code, both free and paid plugins can break your website and cause issues along the way.
Create a Custom Template for WordPress
We will start creating a custom template in a simple text editor. Copy and paste the following block of code, change its name, add a description, and save it with a .php extension on your computer:<?php/*** Template Name: <Your Future Page Name>**<Add description>**/?>
Now, connect to your website (using FileZilla, for example), go to your theme folder, create a folder called “templates” and drop your newly created file there. Most likely, the path to your theme folder will look like this:
public_html/wp_content/themes/<<your_theme_name>>
If you did everything right, you’ll see your new folder with a file inside on the left panel when you navigate to Appearance > Theme Editor on your website. This means that the template is there and ready to be used.
How to use a WordPress template
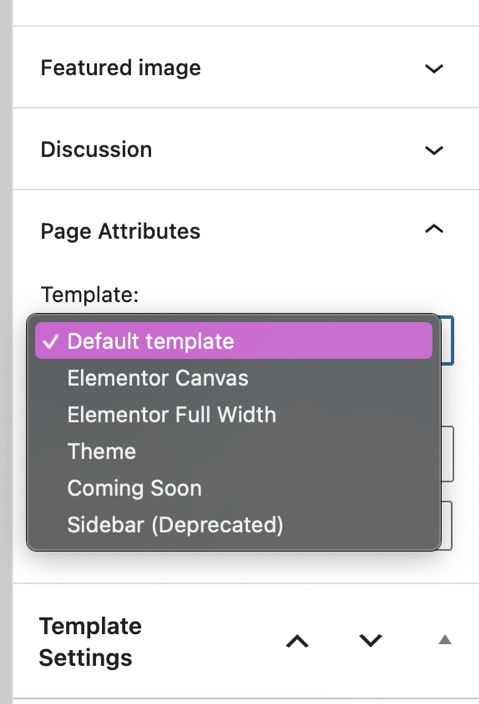
Navigate to your Admin Dashboard, select pages and create a new empty page. All you need to do here is to change the default template under Page Attributes. Find the name of your new template there and update the page.

If you go to the preview mode now you will see a blank page. You can fix that by adding two PHP functions to your template: get_header() and get_footer(). Adjust your code and reload the page — it’s getting better! Now you have your menu and your footer in place, but the middle of the page is still empty. This is a blank canvas where we are going to display the FileMaker data.<?php/* * * Template Name: Coming Soon * * Live Coming Soon page connected to FMP **/get_header();?>//Your code will be here<?php get_footer();?>
Connecting to FileMaker
The next step in this process is to decide how you are going to get data. While there are many ways to connect to FileMaker and export its data, we will focus on two methods today:
- Live connection using FileMaker Data API
- Static connection that will take and parse the data from an Excel document, tab-delimited file or JSON file
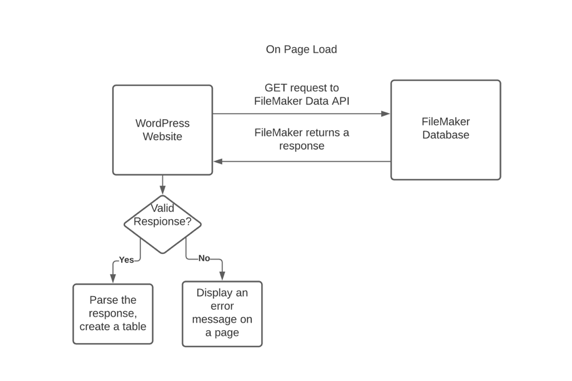
The first approach is pretty straightforward if you’ve used the FileMaker Data API before. If not, we would recommend reading this article first. The code will be almost the same, the only thing that will change is when you run that code. In the article I just mentioned, you wanted to call FileMaker after a form submission, but now you will call it on a page load, check the response, and build a table on a fly.

If you are not comfortable with FileMaker Data API or don’t need to have a live connection, there is an easier way to get your data to the website. In this case, grabbing your data will be a two-step process:
- Write a FileMaker script to export the data you need and upload it to the website via FTP. If this data changes regularly, create a script schedule that will create a new file with the same name every night or every few hours. Tab-delimited files will be easy to work with, but you can try other formats as well.
- On page load, parse the file that you have on the website’s server and if there are no errors, build a table just like in the example below.
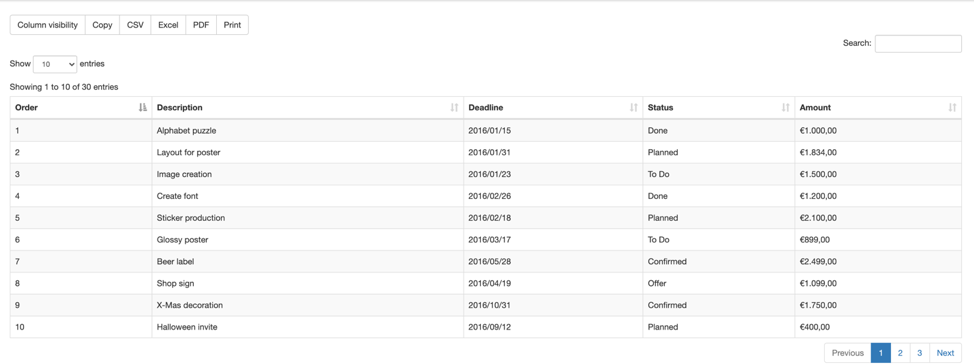
Don’t worry if it doesn’t make a lot of sense yet. Now, we are going to put all the parts together and review the final structure of the template. Before that, we recommend getting a basic understanding of how the DataTables library works, and checking out this example along with their official documentation.
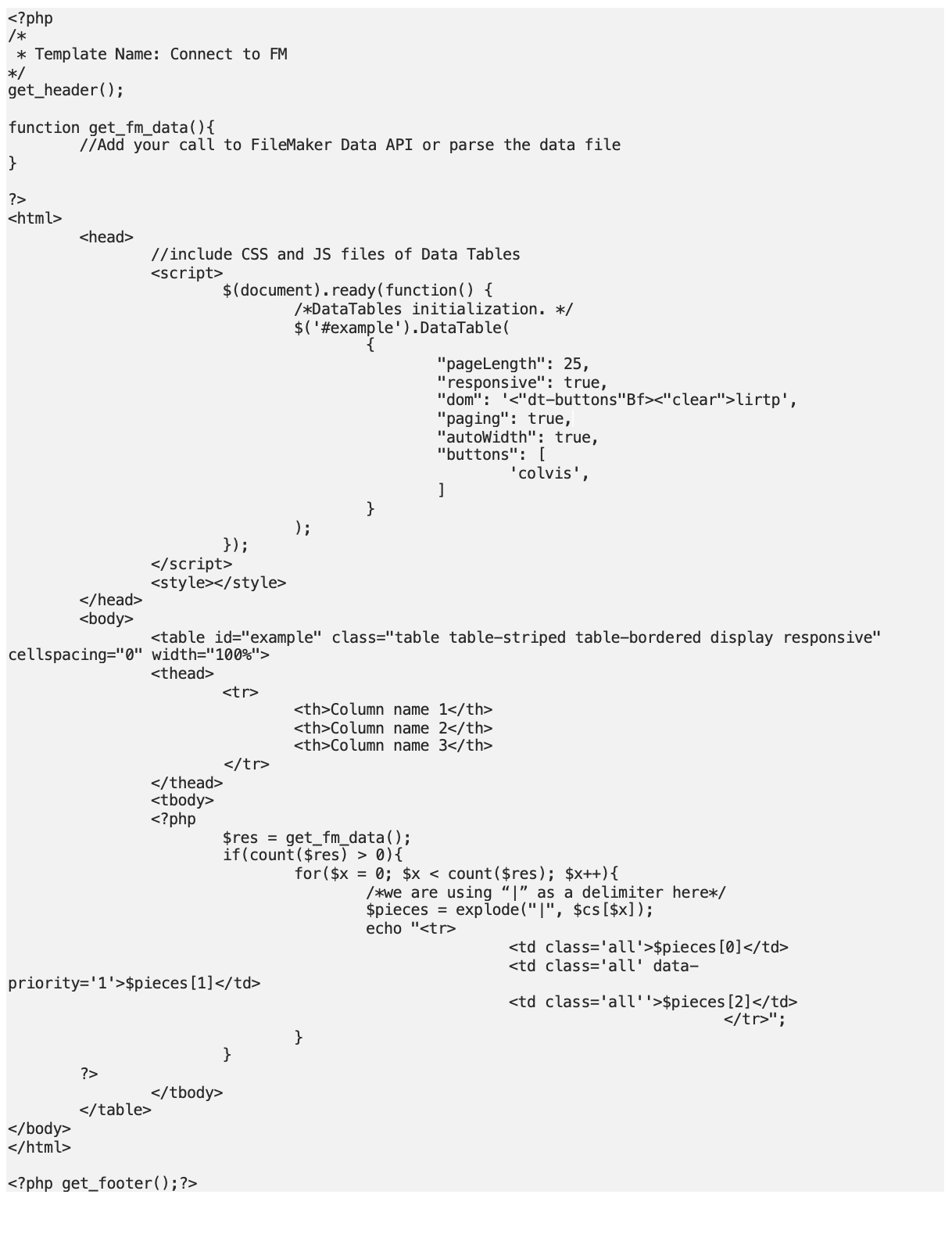
The Final Structure of the Template
 You can copy this whole block but pay attention to how you parse the data. In the example above, the FileMaker data we get from an API call is formatted as an array where values are separated using a “|” character:
You can copy this whole block but pay attention to how you parse the data. In the example above, the FileMaker data we get from an API call is formatted as an array where values are separated using a “|” character:
[“Value 1|Value 2|Value3”,“Value 1|Value 2|Value3”]Your data might be structured differently so before you attempt to get it, try using echo to print it to the page and make sure it’s there and is properly formatted.
We hope this article will help you get started with custom PHP templates in WordPress, or at least will show what is possible. If you need help, please don’t hesitate to contact us. Our experienced developers can assist you with this or any other integration.
Read more
- Connecting WordPress and FileMaker | Codence
- Shopify & Claris FileMaker Pro: Step-by-Step Integration Guide
- Integrating ChatGPT with Claris FileMaker | Codence
- JotForm to FileMaker Tutorial | Codence | Blog Post
- FileMaker and WooCommerce Integration | Codence
Subscribe to get the latest in your inbox.
Built with you in mind
Speak to one of our expert consultants about making sense of your data today. During
this free consultation, we'll address your questions, learn more about your business, and
make some immediate recommendations.



