 Resource scheduling is a pain point for many businesses. While there are a lot of ready-to-use tools available on the market, choosing the right one is not as easy as it seems. We’ve witnessed it with our own clients — many of them have unique needs and unique scheduling processes that just don’t fit in a box. Custom filters, scheduling of multiple employees and clients at the same time, repeating events, room availability, Google Calendar integration… all of this requires a unique approach to resource scheduling that FileMaker can offer.
Resource scheduling is a pain point for many businesses. While there are a lot of ready-to-use tools available on the market, choosing the right one is not as easy as it seems. We’ve witnessed it with our own clients — many of them have unique needs and unique scheduling processes that just don’t fit in a box. Custom filters, scheduling of multiple employees and clients at the same time, repeating events, room availability, Google Calendar integration… all of this requires a unique approach to resource scheduling that FileMaker can offer.
Today, we want to show you a great alternative to scheduling software and pre-made FileMaker calendars — a JavaScript Library called FullCalendar Scheduler. A license costs only $90 and you can get a demo version for free. To get you up and running, we’ve included a sample file to demonstrate the vertical resource scheduling and some possibilities for customization.
Getting started with FullCalendar

There is more than one way to integrate a FullCalendar library into a FileMaker application. You can either include FullCalendar’s files (all links can be found here) or upload them into global fields and then reference them from within a calculation. Other JavaScript libraries that we would recommend including are jQuery and moment.js.
Other things to check in FileMaker:
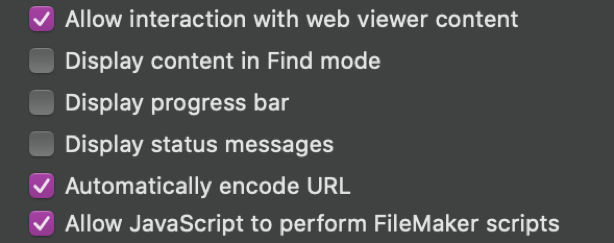
- Make sure your web viewer Setup is configured properly:

- Go to File > Manage > Security and adjust extended privileges. In order for the calendar to work, “fmurlscript” should be turned on for all privilege sets that will be using the calendar
- Use FileMaker 19 if you want to leverage the FileMaker.PerformScript(scriptName, parameters) function in your JavaScript code. Otherwise, it can be also done with FMP URLs but this will take longer.
Working with objects
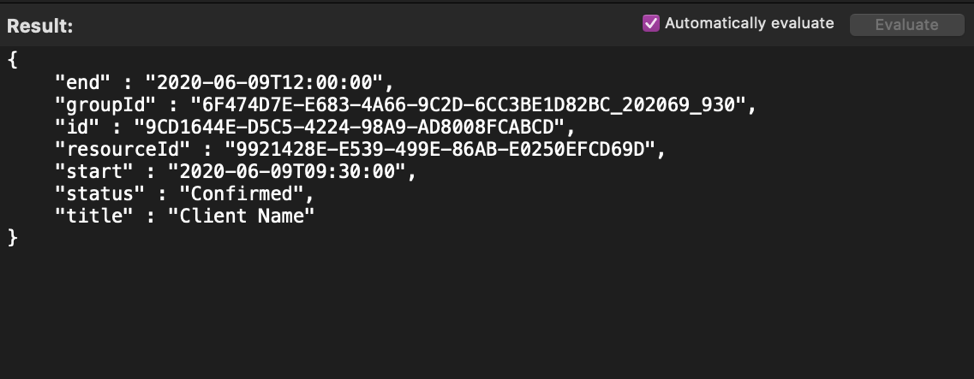
Since FullCalendar was built using JavaScript, its building blocks will essentially be used as objects within FileMaker’s native JSON functions. Take, for example, this event object:

All information that will be displayed on the calendar view is stored as the key-value pairs (visit FullCalendar Documentation to see all properties and methods of an event project). Even if the property you’re looking for is not there, you can pass anything you’d like using the “extendedProps” key.
So how would one go about storing them? While there are a few ways to achieve this, we recommend using FileMaker global fields and referencing them in the code. For best results, store events, reserved blocks of time, days off, and anything else you want to display on a calendar, in separate fields. Please reference the demo file to learn more.
Working with resources
Just like events, resources are an array of objects with pre-defined properties. One of our favorites is specifying the working hours for every staff member or adding custom properties like department or title. Employees can even have a unique color associated with them, but this requires building a color picker separately.
Group ID of an Event Object
Group ID is just another property associated with an event project. Group ID can tie two or more events together so that when you move or resize one, others will move too. This feature can be used creatively in a number of ways but for us it proved to be useful when managing one event with a few resources assigned to it. This way, even though you see a separate block for each resource on the calendar, these blocks act as one when an event is changed.
Build Filters using FileMaker’s Perform Find
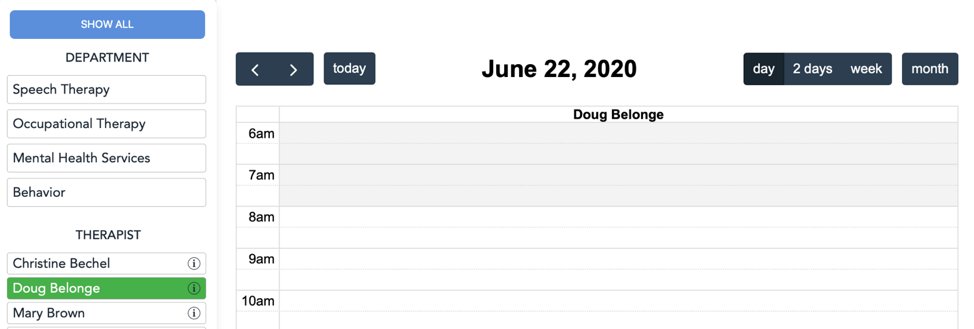
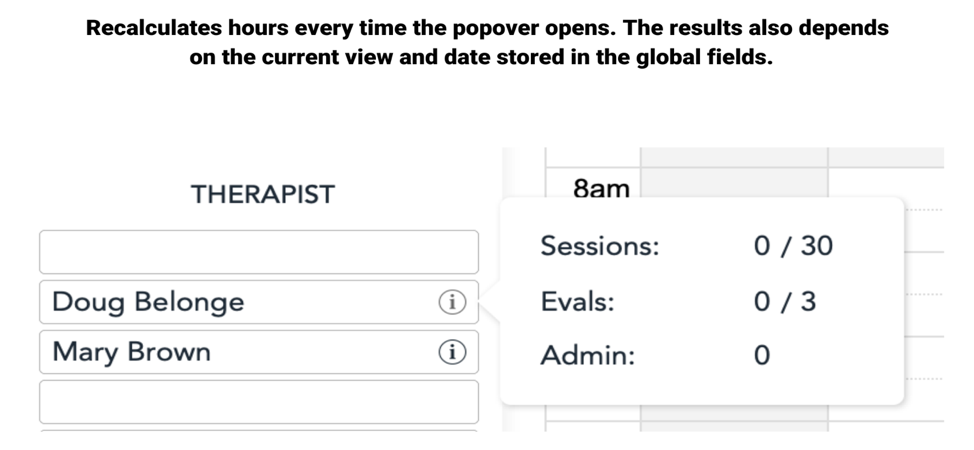
FileMaker’s native Perform Find function is capable of many things and one unusual way to use it is to build your own filter for FullCalendar. FileMaker’s flexible search capabilities allow you to create date ranges, as well as filter events by type or by resources and their departments as shown on the screenshot below.

Here is how we built this:
- Departments and therapists on the left are all buttons placed on top of the portal rows.
- When a button is pressed, the FileMaker script opens a hidden window and performs a find by the specified criteria. In this example, we are looking for a therapist whose name is Doug Belonge.
- Go through all found records (one in this case) and build a new JSON object that includes only found records.
- Close the hidden window from the step 2 and replace the old resources JSON in the global field with a new one that contains only selected resources.
- Add conditional formatting to the buttons to keep track of displayed therapists and departments, changing the color of the button when the id of the therapist is in the global list.
Customize and create your own views

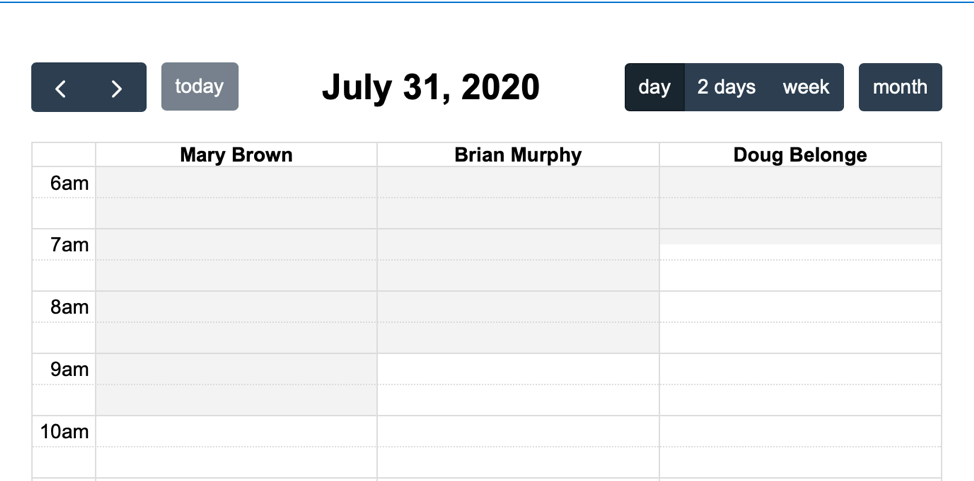
You can add a number of calendar views to FullCalendar – in this example, we chose a day, 2 days, week, and a month view. Those are fully customizable – the first three show resources on top and the month view looks more like a Google Calendar with all events on one slot. While building one of our solutions, we encountered a problem – how to display all staff members in a week view. This is when we enlarged the week view (FullCalendar’s CSS is also fully customizable!). We made this view to always start on Monday and changed the full names to initials to fit in everyone.
Repeating events
Here comes one of the most difficult tasks – managing repeating events. This is a broad topic but we will touch only on the built-in FullCalendar features for repeating events. By specifying startTime, endTime, and daysOfWeek, you can make something appear on your calendar regularly. Unfortunately, it won’t work with events, since all events shown on the calendar are essentially FileMaker records, but there are other use cases for this handy feature. For example, you can specify the “reserved blocks of time”, repeating time off, or when the person is regularly available. To make it look like something other than an event, use the rendering property and set it to a background. Another useful property to research is “overlap” — it controls whether or not something can be scheduled on top of these blocks.
Google Calendar and other API Integrations
The Insert from URL script step is capable of amazing things. This script step can be leveraged to integrate FullCalendar with Google Calendar, add SMS notification using Twilio, or connect any other web resource.
Style Events
In the example below, the first event was canceled, so we can check the event’s status when rendering all events during the calendar load. All canceled events get a new CSS class assigned to them so they can be easily spotted on the calendar.

Dynamically Display Related Data
It is often useful during scheduling to know how much a person has worked already, what their usual workload is, and to keep track of admin or client versus internal hours. All of this can be done dynamically and on the same layout using our second-favorite FileMaker function — ExecuteSQL. Here is a neat trick to prevent this function from running constantly — place the data in the popover and add a script trigger to the popover. This way, it will recalculate for each employee and for each view, but only when the information is needed.
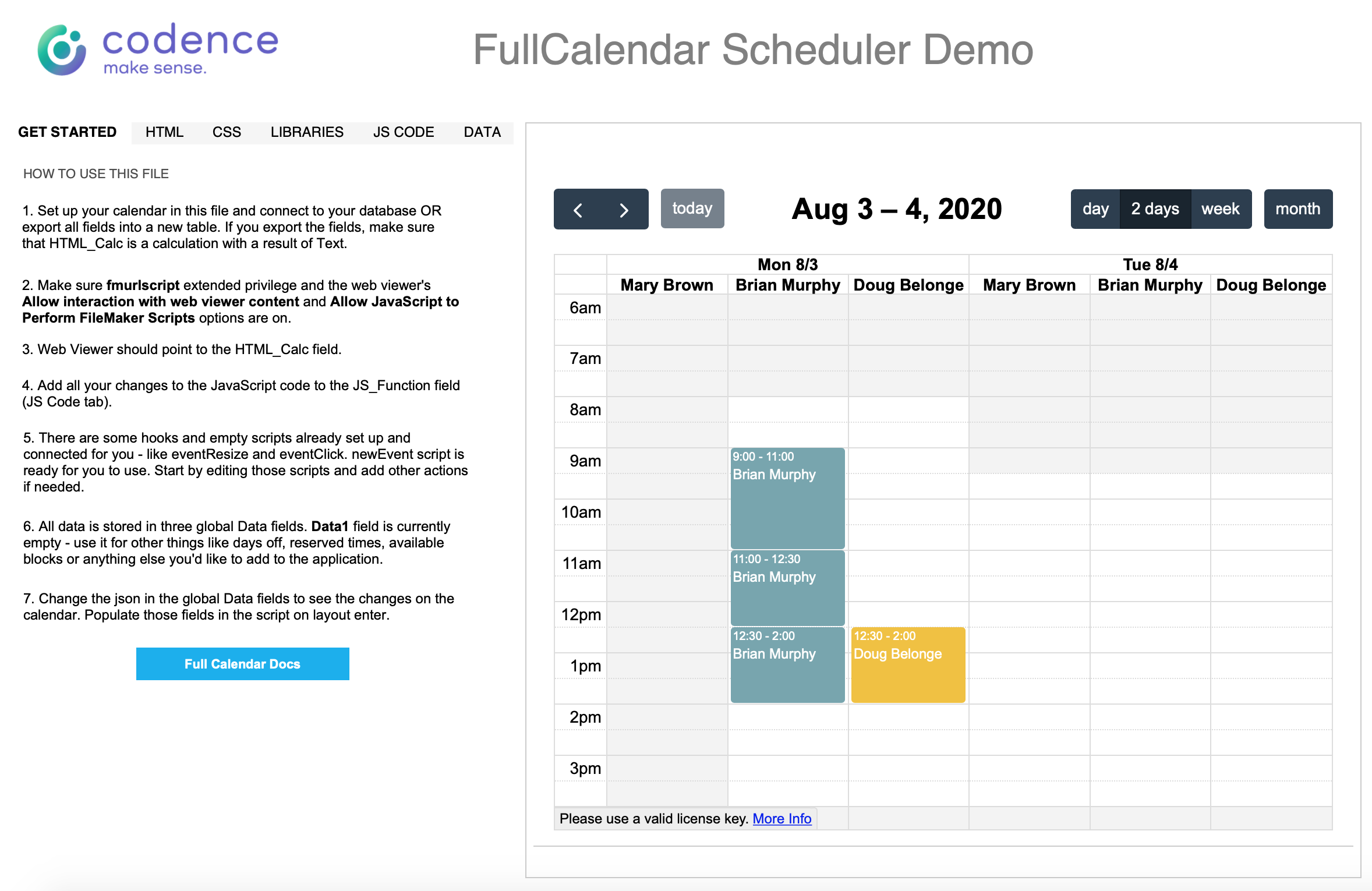
 FullCalendar Scheduler Demo
FullCalendar Scheduler Demo

One article can’t fit in all the possibilities for customization that FullCalendar has to offer so we included a demo file to get you started. It has all the libraries and files you need along with a few hooks that call FileMaker scripts to create events. This file was developed using FileMaker 19 and needs its built-in JavaScript support to execute scripts from a web viewer.
Feel free to edit or add your own scripts, use a few ideas from this article, add the license key, and you’ll be off to a good start! Please don’t hesitate to contact us if you have questions about the calendar or need help customizing it.
Built with you in mind
Speak to one of our expert consultants about making sense of your data today. During
this free consultation, we'll address your questions, learn more about your business, and
make some immediate recommendations.



